How Well Individuals Can Use Their Sight Is Described as
Abstract
This document, Accessibility Requirements for People with Low Vision, describes what people with depression vision need for electronic content, tools, and technologies to be accessible. It includes an overview of depression vision and describes specific user needs. Boosted data is available from Accessibility for People with Depression Vision.
Status of This Document
This section describes the condition of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://world wide web.w3.org/TR/.
This is First Public Working Draft of Accessibility Requirements for People with Low Vision past the Depression Vision Accessibility Chore Strength (LVTF), a Task Strength of the Web Content Accessibility Guidelines Working Grouping (WCAG WG). It describes what people with low vision need for electronic content, tools, and technologies to be attainable, and provides a foundation for planned future piece of work such equally a gap assay, potential WCAG 2.0 extension, and enhancements to other WCAG 2.0 back up materials.
This typhoon provides the overall framework and approach that the Task Force is planning for this document. Most of the information the Chore Force intends to include is in this draft; however, there are several open issues that are non however included in this draft. It is not however re-create edited or polished. The Chore Force plans to publish at least ane more than Working Draft for public review after the content is finalized, and eventually publish it every bit a Working Grouping Note.
The Task Force welcomes whatever comments, and particularly seeks feedback on the post-obit:
- Is the purpose and scope of the document clear?
- Does the Overview (department 2) provide sufficient caption for readers to sympathise the basics of low vision related to electronic content and tools? Is whatsoever of the detail in that section unnecessary and can be left out? Is at that place information missing that nosotros might want to add together (while still keeping the section focused on relevant information)?
- For each of the User Needs in section iii, is the issue and user experience clearly all the same succinctly explained? Are there any points that need improve caption?
- Practice y'all have questions that are not answered in this draft that are within scope? ("Why does xyz make it harder for people with low vision to read?" might exist in scope; whereas "Should web pages provide text resizing widgets" is out of scope for this document.)
- While this is an incomplete draft and the Chore Forcefulness is aware of some user needs that are non nonetheless included, nosotros welcome comments on additional user needs to include in the document - either now or after nosotros publish the complete typhoon for review.
The Editor'southward Draft has in-progress updates since this draft. Additional data: history of changes, open problems, electronic mail comment archive.
Nosotros welcome comments on this draft via e-mail service to public-low-vision-comments@w3.org or the GitHub repository. Please create separate GitHub issues or pull requests for each comment, rather than combining multiple comments together. Please submit comments past 14 April 2016.
Publication as a Get-go Public Working Draft does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at whatever time. It is inappropriate to cite this document as other than piece of work in progress.
This document was produced past a grouping operating under the five February 2004 W3C Patent Policy. The group does not look this document to become a W3C Recommendation. W3C maintains a public list of any patent disclosures fabricated in connection with the deliverables of the group; that page too includes instructions for disclosing a patent. An private who has actual knowledge of a patent which the private believes contains Essential Claim(s) must disembalm the information in accordance with section 6 of the W3C Patent Policy.
This document is governed by the 1 September 2015 W3C Process Document.
1. Introduction
Upshot one
About this Draft: There are several open bug that are not yet included in this draft. Some images and image descriptions will be revised. This draft is non still copy edited or polished.
This document, Accessibility Requirements for People with Low Vision, describes what people with low vision need for electronic content, tools, and technologies to be attainable. It includes an overview of low vision and describes specific user needs. It does not set priorities on issues.
User needs can be met at several levels, including hardware, operating systems, user agents (such as web browsers), extensions, plug-ins, assistive technologies, and content. This document does not specify responsibility for coming together user needs, and it does not set technical requirements.
This document is intended to provide the background for developing guidance on making spider web content, tools, and technologies accessible to people with low vision.
Additional information:
- Accessibility for People with Low Vision links to details on visual conditions and their impact on web utilize, and links to related W3C work that is planned for the futurity
- References provides sources for the data in this document
2. Overview of Low Vision
ii.i Scope of Low Vision
"Depression vision" refers to visual impairments other than blindness. Other terms, such as "partially sighted" and "sight impaired", are used in different contexts. Some governments and organizations such equally the Earth Health Organization (WHO) ascertain categories of depression vision based on specific levels of visual acuity and field of vision. Visual vigil is the clarity or sharpness of vision. Field of vision is the expanse a person can see when their eyes are fixed in one position.
In many contexts, low vision only includes impairments that are not corrected with regular glasses, contact lenses, medicine, or surgery. For example, an inability to focus on objects close to the viewer only that can be overcome with reading glasses is non considered depression vision in some disability rights contexts. In these contexts, low vision is often defined as visual impairment that interferes with a person'south power to perform everyday activities.
In some contexts, such equally social programme benefits, people are classified as having low vision or beingness "legally blind". Many people who are legally blind have some usable vision, and can read some text when it is displayed optimally for them.
In considering user needs, this document uses a broad scope of low vision to include all visual impairments except pregnant blindness — including impairments from aging, "color incomprehension", and impairments that are ofttimes categorized as legally blind even so people have sufficient vision to see user interfaces in some situations. This certificate does not include all issues that are as well relevant for people who are totally bullheaded. It does include several bug that overlap with the needs of some people with cognitive disabilities.
2.2 Incidence
In a fact sail on visual harm and incomprehension [WHO-VI] the World Health Organization (WHO) estimates that there are 246 million people worldwide who accept low vision and 39 million people are bullheaded, indicating that 86% of the people with visual impairments have depression vision.
ii.3 Cause and Progression of Low Vision
Well-nigh low vision is caused past middle diseases and wellness conditions such as cataracts, glaucoma, and diabetes. These are more prevalent in older people. Some low vision is from birth defects or injuries.
Low vision encompasses a wide and variable range of bug across people, and fifty-fifty a single individual may experience multiple separate issues. Many eye diseases cause progressively worsening vision, and it is not uncommon for a person'due south vision to deteriorate from adept vision to incomprehension over several years. Some causes of low vision can exist improved through surgery or medication, and it is non uncommon for someone to take deteriorating vision over several months, and so experience improved vision after treatment.
Starting around age 40, almost people accept declining vision that is not caused by illness, including decreasing ability to focus on text that is close, decreasing color perception, decreasing contrast sensitivity, and more than. Some of this is "correctable" with spectacles or more than lighting, and some is not. Many people with decreased vision due to aging do not consider themselves as having a disability.
2.iv Visual Impairments
This department briefly introduces v categories of visual damage that affect spider web use , not including total blindness:
- Visual acuity (clarity)
- Light sensitivity
- Contrast sensitivity
- Field of vision
- Color vision
ii.4.1 Visual Acuity (Clarity)
Visual vigil is the clarity or sharpness of vision. It is mostly dependent on the functioning of the retina part of the centre and of the estimation of the brain. Measurement of distance visual acuity is based on a standard of 20/xx (six/6 in metric).
Some low visual vigil can exist corrected with glasses, contact lenses, or surgery – and some cannot. Therefore, some people will accept blurry vision (low visual acuity) no matter what.
User needs related to visual vigil (clarity) are addressed in the following sections:
- 3.3 Perceiving - text size, font, style, capitalization, size of all elements
- 3.4 Spacing for Reading - leading, letter of the alphabet spacing, word spacing, justification, margins and borders, spacing betwixt elements
- iii.v Identifying Elements - element-level customization, proportional text increment
2.4.2 Light Sensitivity
Many people with depression vision have extreme sensitivity to light (called photophobia). Vivid light makes it difficult or impossible to see, and causes eye pain and headaches. For some people, the normal brightness of a reckoner screen with a calorie-free background is not readable and painful. They need to modify the background to a darker colour.
User needs related to lite sensitivity are addressed in the following section:
- 3.1 Brightness and Colour
two.4.three Contrast Sensitivity
Contrast sensitivity is the ability to distinguish bright and dim areas of images, for instance, to discern text on a background. A common accessibility barrier for people with low contrast sensitivity is gray text on a light background.
Contrast is based on brightness. Colors that expect very different (for case, scarlet, blue, green) can have similar brightness, and not provide sufficient contrast. Tools are available to determine the dissimilarity ratio between colors.
User needs related to dissimilarity sensitivity are addressed in the following section:
- 3.ane Brightness and Color
2.4.4 Field of Vision
The area from which a person'southward eye is able to assemble visual data when looking directly ahead is referred to as the field of vision or visual field. People generally have a field of vision of approximately 180 degrees from left to right and 150 degrees up and downwards, with the sharpest vision in the central 5 degrees and color vision in the primal xx degrees. Some people have a smaller field of vision, which is called field loss.
Types of visual field loss can exist grouped as follows:
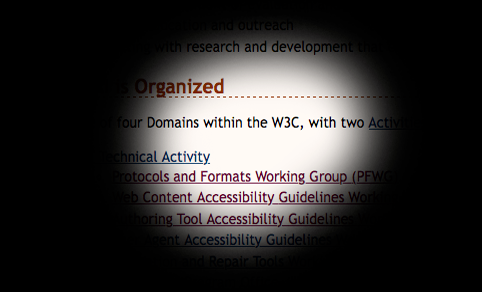
- Key field loss: Vision is reduced or absent in the center of people's vision.
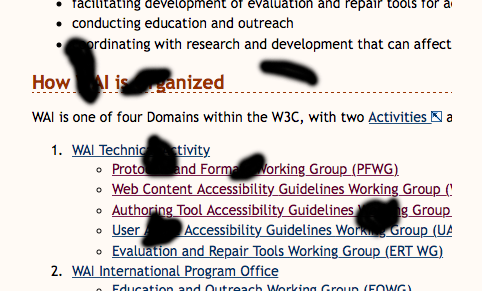
- Peripheral field loss: People merely meet in the primal portion of their visual field, sometimes called "tunnel vision".
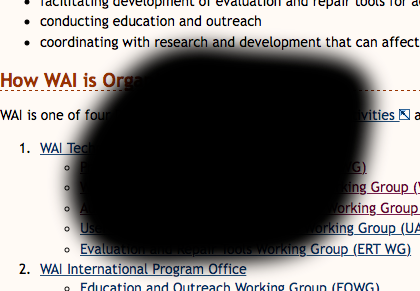
- Other field loss: People have scattered patches of obscured vision, have a band of field loss, take field loss in the left or right part of their vision, or other field loss.
Fake examples of visual field loss:



User needs related to field of vision are addressed in the following sections:
- 2.ii Tracking - rewrap for one direction scrolling, reflow to single column, flexible text areas, line length, justification, hyphenation
- 2.half-dozen Point of Regard and Proximity - maintain point to regard, proximity of related data, scrollbars
two.4.5 Color Vision
Some people cannot see certain colors well or at all, usually because of deficiencies in the cone receptors of their eyes which are responsible for color perception. This is commonly called "color incomprehension", fifty-fifty though almost people who are color blind can see most colors. It is rare that a person cannot see any colour at all. Globally, approximately 1 in 12 men (8%) and one in 200 women have color vision deficiencies. [Draft Note: Reference to be added; some listed in References.] Color vision deficiencies are not classified as "low vision" or disabilities in many contexts.
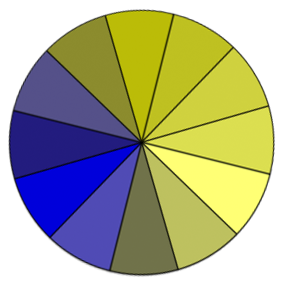
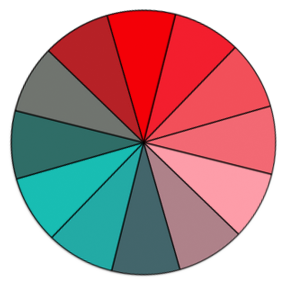
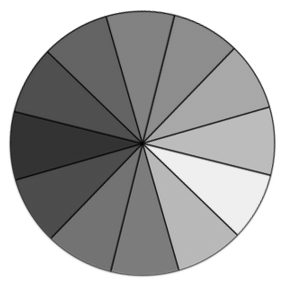
Simulated examples of colour blindness:




User needs related to color blindness are addressed in the following section:
- 2.ane Brightness and Color
ii.v Functional Vision
Event 2
The Task Forcefulness plans to expand this department.
Most people with low vision have multiple visual impairments. For case, people with macular degeneration usually develop central field loss ("blind spots"), poor visual acuity, low dissimilarity sensitivity, and loftier lite sensitivity. Other factors — such as inflammation, medication, fatigue, surround, and chore — influence a person's effective vision in a given state of affairs.
Fatigue is a pregnant upshot for many people with depression vision, particularly when they read text that is not displayed in an optimum fashion for their visual situation. By and large, the more a person needs to strain to read, the worse their visual fatigue volition become. Some people tin can read for only a curt time and so they need a break.
Ecology factors include:
- Clarity of the device, for example, dots-per-inch (dpi)
- Brightness of the device
- Lighting
- Glare
- Distance and angle
- Move, for example, reading on a train
Sometimes people accept command over ecology factors, for example, they tin alter the lighting in the room, prepare the brightness of the device, move to a shaded location, or change the angle of the display. Sometimes people have little or no control over the environment, for instance, when using a public kiosk.
[Draft Note: The Task Force plans to change the content of this paragraph.] Tasks may also bear on a person's functional vision. For example, a person may exist able to distinguish letters at a given point size on a vision test where they are reading simply one letter at a time, but they cannot actually read blocks of text at that same bespeak size. This is the difference between legibility and readability. Legibility is related to perceiving text by distinguishing letters. Readability is related to reading and comprehending textual information. Thus text could be somewhat legible to a person, nevertheless not functionally readable—with attempt that user could distinguish one letter of the alphabet from some other, simply could not effectively read sentences.
Some low vision accessibility bug are straight related to functional vision and some are related to adaptations for visual impairments. For example, when a person with low visual acuity (and full field of vision) uses zoom or magnification, they have some like issues every bit people with peripheral field loss — every bit considerable information may be moved exterior of their field of vision equally a result of their solution to reduced visual acuity.
three. User Needs
User needs varying widely across people who accept low vision, and 1 user'due south needs may conflict with another user'southward needs. For case, an older person might demand loftier contrast simply that might be unreadable to a person with light sensitivity; a person with good visual acuity (clarity) and tunnel vision might need to make the text size small then they tin see more words at a fourth dimension to read improve, whereas most people with depression visual acuity demand large text.
Issue 3
The Task Force plans to expand this department.
It is non uncommon for ane person'southward needs to be different from day-to-day or even throughout one solar day; for example, when they are more drawn, they might need larger text or a different background color. Job and the amount of information influences user needs. For example, when a person is typing an e-mail, they may be able to have smaller font considering they know what is being written and are just skimming for typos; whereas when that same person is reading an electronic mail, they need larger font because they do non already know the content.
Thus users demand to be able to accommodate user interfaces to encounter their needs. An individual'southward optimum display for readability oftentimes requires very specific adaptations. For instance, a person with loftier light sensitivity and low contrast sensitivity needs to gear up background and text colors that are not vivid and that provide sufficient contrast for them to discern the text.
The characteristics of text that make information technology more than or less legible and readable are highly inter-related; that is, one feature is dependent on other characteristics. For example, a person with depression dissimilarity sensitivity might not be able to read pocket-size text with a contrast ratio of v:1, just can read text at that ratio when then text is much larger; similarly, with some fonts a person does not need to increase the letter spacing, just with other fonts they do.
The user needs below are grouped by categories, yet some aspects chronicle to different categories. This department explains user needs for:
- Brightness and Color
- Tracking
- Perceiving
- Spacing for Reading
- Identifying Elements
- Betoken of Regard and Proximity
- Work with User Settings
Issue 4
Boosted User Needs will be added related to contrast and prototype accessibility.
Each section briefly explains the issue and the user feel, and and so states a specific user need after "User Demand - ". User Needs that say "Users can..." indicate that users can alter a setting.
3.1 Brightness and Color
Brightness relates to luminance and luminosity. [Draft Note: The Task Strength plans to link to boosted information on this topic.] This document uses "brightness" for simplicity.
3.1.1 Brightness Overall
Bright low-cal from a screen or other sources prevents some people with low vision (including those with photophobia and with reading disabilities such as dyslexia) from reading and causes pain for some people. Some people reject the brightness of their screen or employ an overlay.
User Need - Brightness:
Users can set the overall brightness of a display.
3.1.2 Text Contrast
As mentioned in the Light Sensitivity department, some people need depression brightness, especially for backgrounds. Some people who need low brightness for backgrounds also need low effulgence overall and thus need low brightness text.
Other people need high contrast between text and background, including many older people who lose contrast sensitivity from ageing. Some read better with dark text on light background.
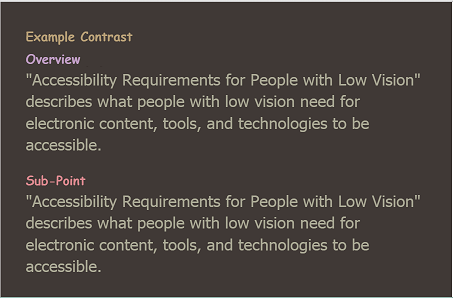
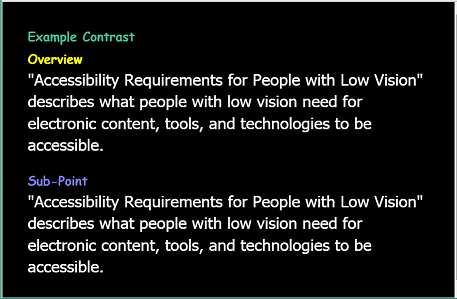
For some people, common color combinations or colors from a limited colour palette work fine, for example, blackness text on white background or the changed with white text on blackness groundwork. Other people need to select more specific background and text colors. For instance, people who demand low brightness overall, need to select the specific background and text colors that provide sufficient contrast for them yet not too high effulgence. Readable and optimal color combinations differs vastly among individuals and can even vary for one individual depending on atmospheric condition such as fatigue and lighting.



User Need - Dissimilarity:
Users can fix the background color and the text colour from the full color spectrum.
3.1.3 Non Relying on Colour
Some people cannot distinguish colors... [Draft Note: The Job Force plans to add together additional information here.]
User Demand - Color:
Color is non the just visual means of carrying information, indicating an activeness, prompting a response, or distinguishing a visual element.
3.2 Tracking
Tracking is following along lines of text, including getting from the stop of one line to the offset of the next line of text.
This department includes rewrap, reflow, line length, and hyphenation. Tracking is likewise impacted past leading, justification, and margins and borders, particularly when blocks of text are in columns or near other text.
iii.2.i Rewrap for One Management Scrolling
For many people, with and without disabilities, it is difficult to read when they have to roll back and forth to read a line of text. When people with low vision increase the text size and the text doesn't "reflow", they sometimes have to ringlet horizontally several screens to read a single line of text. Additionally, the scrollbar and cursor is harder to discover for some. Getting from the end of a line of text, scrolling back left, and so finding the beginning of the adjacent line can have considerable attending. This degrades reading period and comprehension, sometimes significantly enough that constructive reading is not possible when horizontal scrolling is required.
User Demand - Rewrap:
Blocks of text rewrap then that merely one direction of scrolling is needed, east.thou., for left-right and right-left scripts (languages), usually vertical scrolling and not horizontal scrolling.
Issue 5
Script management: Rewrap above and Reflow below are written for left-right and right-left scripts for now for simplicity. We'll edit it to make information technology generic to use likewise vertically to tiptop-to-bottom scripts as advisable — if we can without complicating information technology likewise much, or alter it to case only.
script vs. language reference says "Languages don't accept a direction. Scripts have a writing direction".
three.two.2 Reflow to Single Column
For many people, with and without disabilities, it is more than difficult to read when they accept to scroll from the bottom of a column of text to the peak of some other column. For some people with low vision, with multiple columns, they have to scroll up several screens to get from the bottom of one cavalcade to the summit of the next. Additionally, the scrollbar and cursor is harder to detect for some. Getting from the bottom of a column and finding the superlative of the next column can accept considerable attention. This degrades reading flow and comprehension, sometimes significantly.
User Demand - Reflow:
Users tin can set blocks of text in i continuous block, instead of in multiple columns.
3.2.3 Line Length
For many people, with and without disabilities, it is harder to read very long lines of text than shorter lines. For people with a small-scale field of vision, it can be even more difficult to read long lines of text, and from the end of a line of text, to find the outset of the next line.
People with skilful visual acuity yet minor field of vision might want to set the text size small and the text area narrow so they can go more characters in their field of vision.
User Need - Line Length:
Users can gear up the line length for blocks of text. Ofttimes the easiest way to do this (for developers, designers, and users) is for users to resize text areas and the text rewraps to change the line length.
iii.ii.4 Hyphenation
For some people it is especially difficult to understand words that are hyphenated, and they need to turn off hyphenation. While primarily an issue for people with cognitive impairments, hyphenation becomes more of an issue when text size is increased, thus it is besides related to low vision. Some people with very large text may prefer hyphenation on then that more than characters fit on a line of text.
User Demand - Hyphenation:
Users can turn hyphenation on or off.
3.3 Perceiving
Perceiving includes beingness able to recognize individual letters based on their characteristics, which is legibility, and not-text information and interface elements.
This section includes text size, font, manner, capitalization, and size of all elements. Spacing besides impacts how hard it is to perceive letters.
3.3.i Text Size
Some people need larger text in order to perceive letters. Although increasing size is most common, some people with tunnel vision and skilful visual acuity may prefer smaller letters then they can meet more words at a fourth dimension.
Case problems:
- Text settings don't increase the text in tool-tip text and other popular-upward text
- Text settings don't increment the text in images
- Text settings don't increase the text in maps
User Need - Text Size:
Users can change the text size (font size) of all text, without zooming the entire interface.
iii.iii.ii Font
Some fonts/typefaces are more than readable than others. For example, some people cannot read fonts with sub-pixel rendering.
Annotation to tool developers: When providing users a list of fonts to choose from, nowadays the font proper noun in the font itself — e.1000., Times, Veranda, Courier — so users can tell what each font looks similar before choosing it.
User Demand - Font:
Users can change the font face (also chosen font family or typeface) of all text, choosing from a wide range of fonts including serif and sans serif fonts.
3.3.iii Mode
For some people, bold text is easier to read. For some people, it is difficult to read blocks of text that is all underlined or italicized.
User Need - Style:
Users tin can change the text style (underline, italic, bold) of blocks of text.
3.3.4 Capitalization
Text in all uppercase letters is more than hard to read for well-nigh people, with and without disabilities.
User Need - Capitalization:
Users can alter the capitalization (all capital messages, modest upper-case letter messages, sentence way) of blocks of text.
3.three.v Size of All Elements
Some people need to increase the size of all interface elements in order to perceive data. Although increasing size is most common, some people with tunnel vision and good visual vigil may prefer to decrease the size and then they can meet more information at a fourth dimension. For example, users need to:
- Zoom to make everything larger.
- Increment the width of the text cursor, which is commonly washed at the operating organization level.
- Increase the size of the mouse pointer, which is usually done at the operating system level.
User Need - Size:
Users can alter the size of all elements.
3.four Spacing for Reading
Spacing such equally infinite between lines and space between words impacts readability.
This section includes leading, letter spacing, word spacing, justification, margins and borders, and spacing between elements.
3.4.ane Leading
Leading is the space between lines in a cake of text. It is also called line spacing and line height. Some people need more space between lines to be able to read text. Leading also helps with tracking.
User Need - Leading:
Users can change the leading (line spacing, line summit) of blocks of text.
3.4.2 Letter of the alphabet Spacing
Some people need more space betwixt messages to read text.
User Need - Alphabetic character Spacing:
Users can alter the letter spacing (infinite between letters/characters) of blocks of text.
3.four.3 Discussion Spacing
Some people demand more space betwixt words to read text.
User Need - Word Spacing:
Users tin can change the word spacing (space between words) of blocks of text.
3.4.4 Justification
Justification or alignment options normally include: left, correct, total/both, centered.
Justification impacts readability and tracking. Sometimes total justification makes reading more than hard because extra infinite betwixt words causes "rivers of white" making information technology hard to runway along a line of text, or less space betwixt words makes it hard to distinguish separate words. Some people find it easier to runway from the end of one line to the adjacent with full justification, and others prefer left justification (for left-to-right scripts). [Typhoon Note: The Task Forcefulness plans to add a glossary definition for "river" or "river of white". For now, here's an caption and instance: River (typography).]
User Need - Justification:
Users can change the justification / alignment (left, right, full/both, centered) of blocks of text.
3.4.v Margins and Borders
If text is close to edges, it is hard for some people to distinguish letters and it negatively impacts readability. Having wide margins around blocks of text helps some people focus on the text and not get distracted past surroundings text, images, etc. This is peculiarly important for tracking when blocks of text are in columns or near other text.
For people who need very big text, wide margins could make line length too short. For people with tunnel vision, wide margins could brand it hard to track text. Therefore, some people might need borders to separate blocks of text instead of, or in addition to, margins.
User Need - Margins and Borders:
Users tin can change the margins (blank space) and borders — including line color, width, fashion — around blocks of text.
3.4.6 Spacing Between Elements
Having additional space between unrelated elements helps people group related information. For case, having more space in a higher place a heading and less space below it, helps associate the heading with the text below.
[Draft Note: Possible figures to be added: examples equal space before & after headings vs. more space above a heading and less space below it.]
User Demand - Spacing Between Elements:
Spacing groups related elements and separates less related elements.
3.five Identifying Elements
Identifying elements is about distinguishing elements such every bit headings and lists.
3.5.1 Element-level Customization
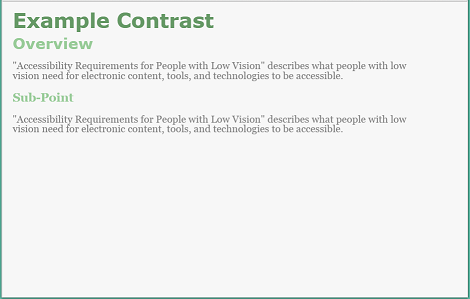
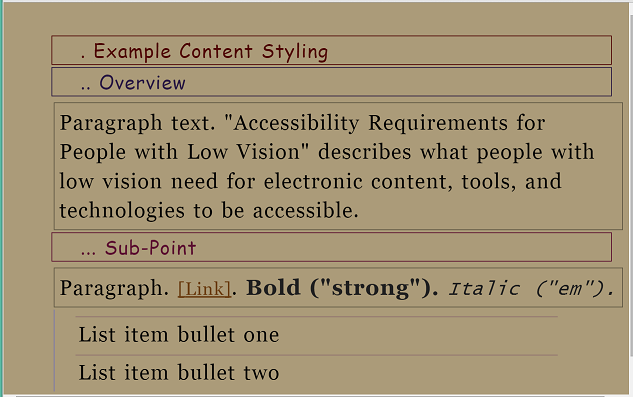
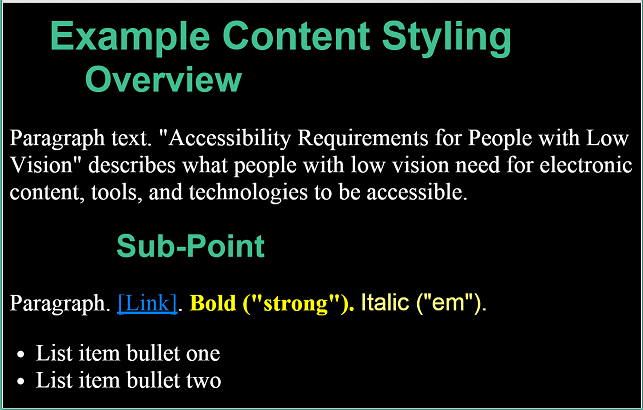
Some people change the way sure elements are displayed to make it easier to distinguish types of text, such every bit headings. If all text is increased proportionally, headings can become very large and bigger than people demand to read the main body text. So some people prefer for headings to be smaller and they utilise styling such as font, colour, and indentation to distinguish heading levels.


Result 6
The Task Strength may provide boosted image descriptions in this department - including a bulleted listing of the user customization in the figures.
User Demand - Element-level Customization:
Users can customize text differently for specific elements, such as headings, lists, and paragraph text.
Users can ready at least:
- Text size
- Text color and background color
- Font
- Text manner (that is, turn on or off underline, italic, bold)
- Leading
- Margins
- Borders — including border line color, width, style
3.half-dozen Signal of Regard and Proximity
The point of regard is the area that the user is viewing. [Typhoon Note: More info is available in: UAAG ii Glossary and IndieUI wiki. The Job Strength will probably add together a glossary definition to this document.] Proximity is the space between items. In user interface generally, proximity is well-nigh using space to group related content and divide unrelated content.
As discussed in the Field of Vision section, some people with depression vision run into only a small amount of content and/or the user interface at a time.
Effect seven
The Task Force plans to add boosted information in this section related to point of regard and proximity.
3.6.one Maintain Point of Regard
Sometimes people will be viewing content and demand to alter the display to read information technology better, for example, make the text larger. If the identify where they are reading (called "signal of regard") changes much, they lose their place and, especially with a pocket-size visible expanse and large text, it can be very difficult to discover their place again.
Example issues:
- Mouse hover changes point of regard, but is lost. Screen magnification user hovers over paradigm, acronym, or other affair with pop-up. The popular-up is larger than their view. When the user scrolls to read it, information technology loses focus and disappears.
User Demand - Indicate of Regard:
The betoken of regard remains visible within the viewport when the viewport is resized, when content is zoomed or scaled, or when content formatting is changed.
3.7 Work with User Settings
iii.vii.i Seeing All Interface Elements
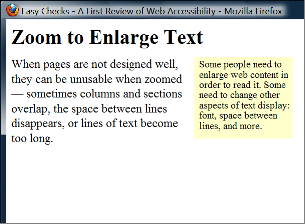
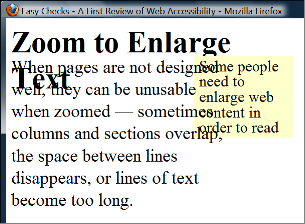
When people increase text size, increase leading, or change other text display aspects through text-only zoom or other text settings, content that is poorly designed can become unusable. For instance, with text areas in web pages, sometimes columns and sections overlap, the space between lines disappears, lines of text become also long, or text disappears.


Oft it is best for text areas to automatically resize to fit the text, and for users to be able to modify the size of text areas. When the areas cannot be resized to adapt all content, normally a scrollbar should be available. See also the Rewrap for one management scrolling section.
When people use big fonts or lower screen resolution, it is not uncommon for dialog boxes to include data that is not in the viewport. In such cases, it is usually all-time practise for scrollbars to be provided for the dialog box.
[Draft Annotation: Possible figure to be added: example dialog box cutting off]
Scrollbars generally provide the additional do good of communicating where the user is in an interface.
Some users increase the size of mouse pointers in their operating system or with screen magnification software. These should not obscure tooltip text.
[Draft Notation: Possible effigy to exist added: hover mitt obscures important tooltip text]
User Need - All Elements:
Users tin can see all interface elements that are intended for users to see, including when users accept changed display settings such every bit text size.
three.7.ii Printing Customized Text
It is difficult for some people to read text on the reckoner; they need to be able to print electronic text on paper in society to read it. For case:
- It is uncomfortable or painful for some people to be in the physical position required for reading on a estimator monitor, for case, some people with low vision need to be an inch away from the brandish. While some people have mobile devices, others take only a monitor that is difficult to move, or apply a public terminal.
- Some people print then they can block out surrounding text; for instance, they slide a canvas of newspaper down as they read to embrace up the line beneath where they are reading. Some people demand colored overlays.
- Sometimes people need to print text to utilise it away from the computer, for example, presentation notes, recipes, and repair instructions.
User Demand - Printing:
Users can impress content later on customizing how the text is displayed.
iii.seven.3 Using User Settings
Most operating systems allow users to set ... [Draft Note: The Chore Force plans to add additional data here.]
Most browsers allow users to set ... [Draft Note: The Chore Force plans to add additional data hither.]
User Need - User Settings:
Content picks up all relevant user settings, such as ... [Draft Note: The Task Force plans to add together boosted information here.]
A. Acknowledgments
Depression Vision Task Force
Document development:
- Task Force Facilitators: Jim Allan, Andrew Kirkpatrick
- W3C Staff Contacts: Michael Cooper, Shawn Lawton Henry
- Editor: Shawn Lawton Henry
- Content drafters: Jim Allan, Laura Carlson, Wayne Dick, Shawn Lawton Henry, Andrew Kirkpatrick
- Code editors : Michael Cooper, Andrew Kirkpatrick
Chore Force contributors:
- Jim Allan
- Jonathan Avila (SSB BART Group)
- Bruce Bailey
- Laura Carlson
- Srinivasu Chakravarthula (Deque Systems, Inc.)
- Wayne Dick (Knowbility, Inc)
- Katie Haritos-Shea (Knowbility, Inc)
- Shawn Lawton Henry
- Andrew Kirkpatrick (Adobe Systems Inc.)
- Erich Manser (IBM Corporation)
- John Rochford
- Alan Smith
- Jeanne Spellman
Enabling Funders
This publication has been funded in function with Federal funds from the U.S. Section of Health and Human Services, National Institute on Disability Contained Living and Rehabilitation Research (NIDILRR) under contract HHSP23301500054. The content of this publication does not necessarily reflect the views or official policies of the U.S. Department of Health and Human being Services, nor does mention of merchandise names, commercial products, or organizations imply endorsement past the U.S. Government.
B. References
B.i Informative references
- [WHO-Half-dozen]
- World Health Organization (WHO). Visual harm and blindness, Fact Canvas Northward°282. Updated Baronial 2014. URL: http://world wide web.who.int/mediacentre/factsheets/fs282/en/
Source: https://www.w3.org/TR/low-vision-needs/
0 Response to "How Well Individuals Can Use Their Sight Is Described as"
Post a Comment